Your website may have a lot to convey, but if the content is not structured properly on your website it could mean people leaving your website soon after landing on it.
It is no secret that websites that do well have been designed well and the information on them is easily accessible. However, it needs to be acknowledged that such websites cannot be created overnight and requires a lot of planning.
Well- planned Information Architecture is the secret sauce here that can be the difference between a website that is high on bounce rates and a website that has visitors staying on it for a long time.
By now you’re are probably thinking But isn’t Information Architecture just another fancy word for UX and UI design?
The answer is No. Information Architecture is the scientific process of structuring the content that needs to be displayed on a website. IA helps to create a blueprint that will outline the hierarchy of information on your website and also tell you about what to highlight or how much to display.
IA helps to organize a website’s content in such a way that it helps a user to easily find it and use it. UX on the other hand has a much broader umbrella under which IA is also included.
Thus to sum up, Information Architecture is responsible for ensuring that there a good user interface in place and it is the starting point for UX design.
Here are five innovative tips that will help you integrate Information Architecture into UX design.
Keep the goals of your products in mind
Before you start constructing your information architecture you need to be clear about the expectations of your users from your website or app. This means that you should be able to see the bigger picture of what is the end goal of whatever is being offered on the website.
There should be a clearly outlined product objective and product strategy that is understood by all the members of the creative team. Understanding of objectives means that there is a clear understanding of what to do and where to begin.
When goals are clearly outlined, it helps to get all the teams on the same page and designers can get started without the possibility of wasted man hours due to clarity of targets to achieve.
Consider Gestalt principles of Psychology
Cognitive Psychology involves the study of the mind and mental processes which help people to acquire, process and store information in the brain.
Familiarity with psychological principles can help designers create designs that will facilitate users performing those actions that are desired of them. For example making a purchase.
There are psychological principles known as the Gestalt principles that can help designers come up with effective designs.
These principles are
Similarity: Objects that look somewhat similar are going to be perceived as part of the same group. This similarity could on the basis of shape, colour, size, texture or value. This similarity helps users to see unity between the design features.
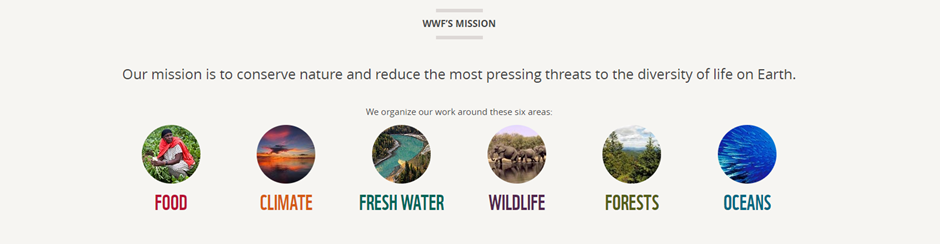
The different circular tabs on the website which talk about the different areas that the WWF works on is are examples of the principle of similarity.

Continuation: This principle talks about the flow of the human eye from one object to another. Elements that are arranged in a continuous line are considered by the brain as grouped together.
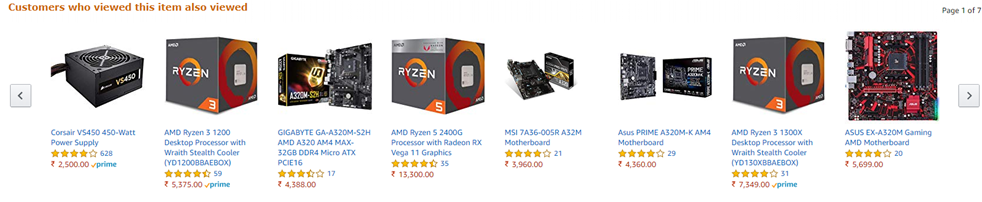
In UI design, the continuity principle helps draw attention to grouped information that will create smoothness on a page and help a reader to move from one content slice to another. Amazon uses the principle of continuity to communicate that each of the products below are similar and related to each other.

Closure: The principle of closure works on the human eye’s ability to close a shape or perceive a shape as complete even though the image or shape might not be complete by mentally filling in the missing pieces of the shape.
Artists have long recognized the ability of the human mind to complete an incomplete image and used this in their art. The logo of the World Wildlife Fund www.worldwildlife.org is an example of the closure principle.

Proximity: The principle of proximity says that when objects are placed next to each other, the human eye sees them together as a group even though the elements might not be related to each other. Lines or shapes can be used in UI to surround elements and create proximity.
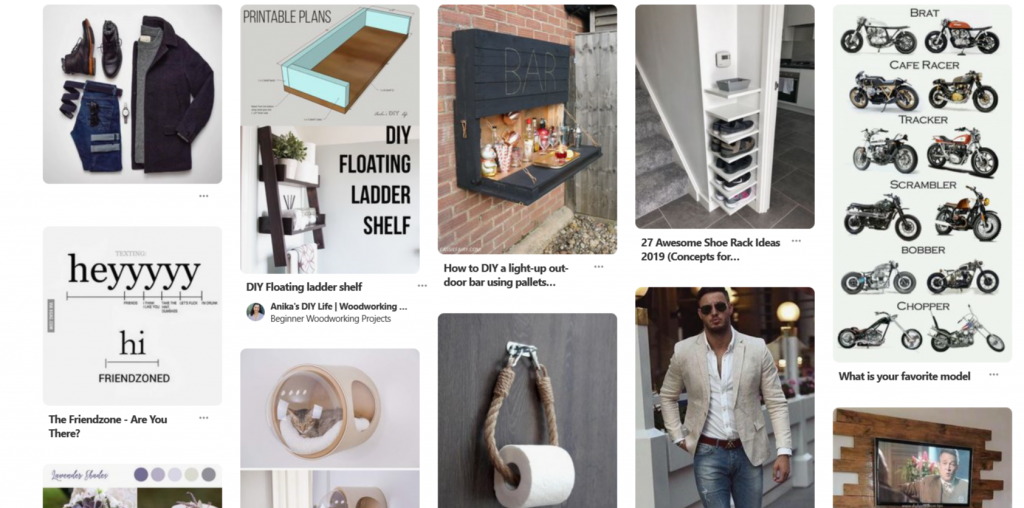
For e.g. putting words and a picture in a box can give the message to the brain that both are in proximity to each other and hence related. Pinterest uses the principle of proximity to great effect to group images together and create the impression that all the images are related to each other although they are not.

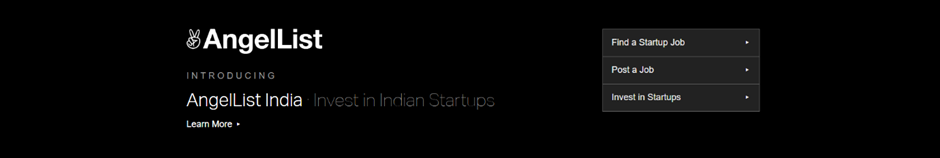
Figure/Ground: This principle concludes that the human eye will separate an object from its background and thus highlight the correlation between an object and the space surrounding it. AngelList does a very good job with the figure-ground principle and tells us that the focus should be on the white on top of the black background.

Using the principles above designers have created powerful content that draws in visitors from the word go.
Plot the navigation system
Navigation can be defined as a number of steps and procedures that guides users through an app or website to explore the various parts of the website or app and complete a successful interaction on the site where their goals are fulfilled.
When it comes to Information Architecture, users should be able to move seamlessly through content on the website or app.
So, navigation is inherently dependent on good IA.
Create Personas
Different people with different personalities will visit your website or app. Creating personalities or persona’s which are hypothetical representations of the people who will visit your website or app is also a good way to find out how to best position the content on the site.
Based on your research you can create these personas of different users who will visit your website or app for their different needs. These personas will help you understand the needs, aspirations, behaviour and targets of your real customers.
The personas will help broaden your horizons about the different kinds of consumers that are out there and help you relate to them. Using personas will ease the process of designing and also help create a good UX for your target users.
Integrate Principles of Visual Hierarchy
The main agenda of visual hierarchy is to ensure that content on a website or an app is designed in such a way that the user on the site understands the amount of importance that needs to be assigned to each block of content on their own.
This technique takes advantage of the fact that the brain differentiates between objects based on things such as size, colour, alignment and contrast.
Visual hierarchy is of utmost importance in interpreting the content on a website or app and also enhancing the visual performance on the site.
One of the core aspects of visual hierarchy that designers should keep in mind while working on the web pages is the scanning patterns of people as studies have shown that people first scan a web page before reading it.
Designers who familiarize themselves with the principles of visual hierarchy can create an information architecture that will integrate vital elements of content on the areas that are most scanned and thus drive users towards taking the desired actions.
Conclusion
It is important for you to understand the people don’t want to wade through a maze of ambiguous content to finally reach what they need and this means that they should easily get access to whatever it is that they have come for in the first place.
Here, information architecture is key to building an interface that will give your users exactly the kind of value that they are looking for. Remember, good information architecture and good UX design are mutually inclusive.
If you are looking for high-performance hosting to help your site load faster on mobile devices, take a look at our VPS packages.