This guide will help you in understanding how to install Node.js on cPanel using WHM. It is a free, open-sourced, JavaScript run-time atmosphere that lets designers write command-line tools and server-side scripts exterior of a browser.
Just remember before installing Node.js, EasyApache4 RPMs must be installed on your server.
Node.js Installation guide for cPanel
- Log in to WHM.

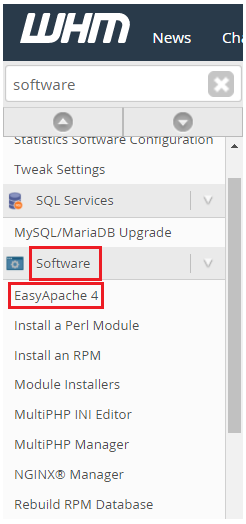
- Select “EasyApache4” under the “Software” category.

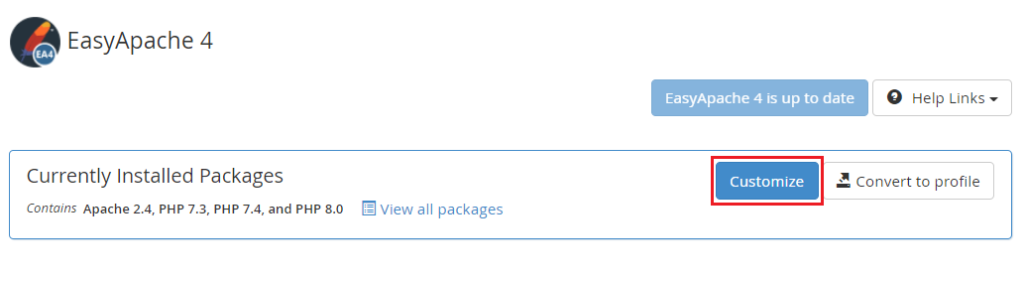
- Click on the “Customize” button.

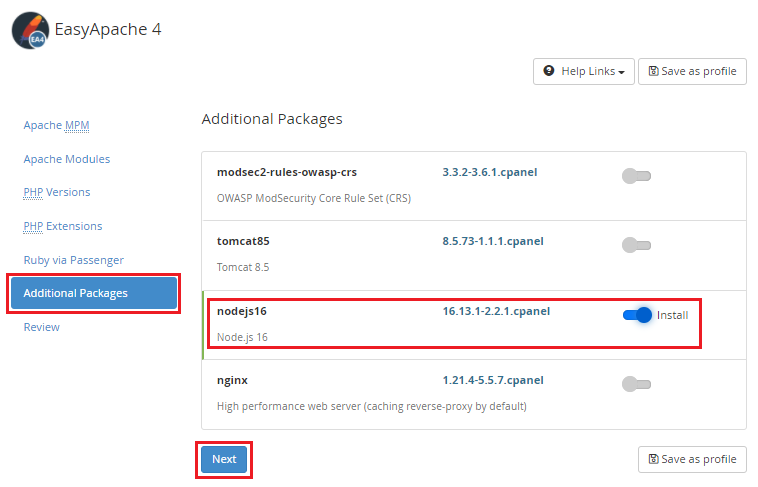
- As soon as you click on the Customize Button, It will load Packages as shown below:

- Toggle the switch in front of the “node.js” option and click on the “Next” button.

- It will start preparing the Selected Packages for review.

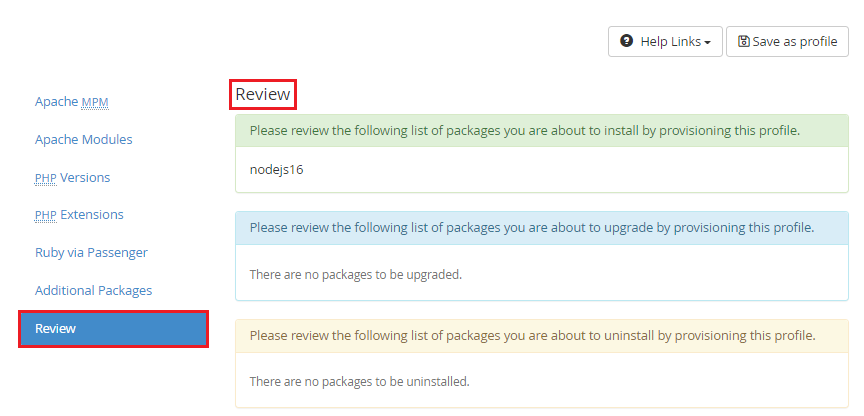
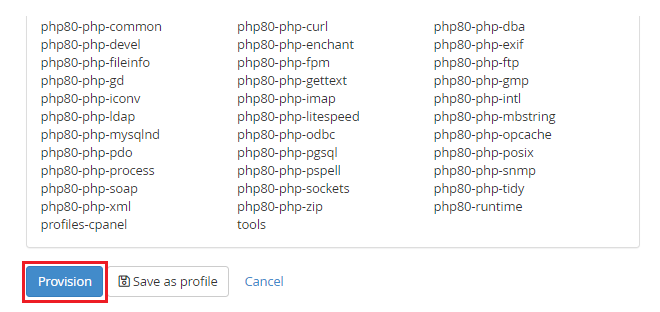
- Click on the “Provision” button.


- Provision process starts.

- You will get a message that the provisioning process has been completed.

- Finally hit the “Done” button.

Now you will be able to easily install Node.js on your cPanel using WHM. We hope this was very helpful to you.
If you want to Install the Red Hat Package Manager on WHM, check out our guide on How to Install the RPM in WHM
